The story of one Easter apps
do Not paint the egg man, but man paints eggs
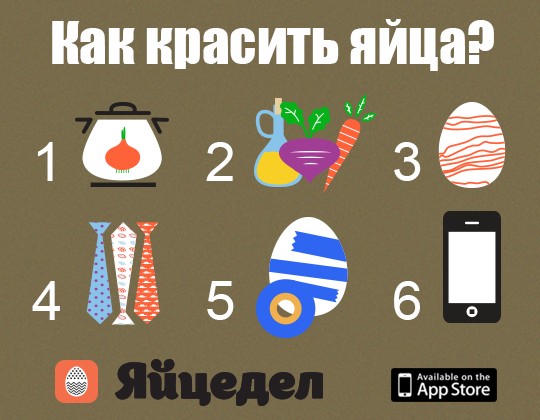
Onions, beets, old tie colored threads — how many ways of coloring eggs, you know? Today we tell about one that was invented by us.

Fill the face of the peacock
Eggs to color — no potatoes to fry.
Each palette is suitable material, and when it comes to the product, which is then eaten — don't want to do it haphazardly.

You!
All you need is iPhone although at first you can do without it. Most importantly — stored eggs.
Drawing the first interface prototypes we figured how much we will have layouts, patterns, how they will look and finally went to prepare the content for the application. A few days later we got a hefty 350 different designs for 5 flowers and 5 layouts.
“Motor, camera... Action!”
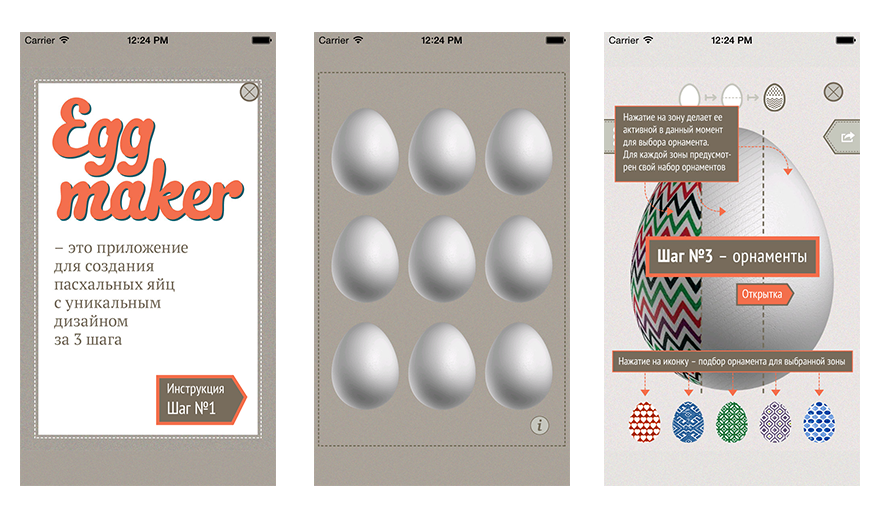
Was immediately drawn first prototypes, which were distributed to the main screens of the application, the available functionality and the basic mechanics rcracki. Of course, it was tested on the eggs.

It seemed that in such a simple task should be many ways to formalize the idea in the interface, however, remained controversial opinions on various things, like “do I need to switch to the next stage of editing when you select a zone, or not?” and so on

Each egg was carefully attenderen manually — it took a lot of time.
“Why not render in the application model?” you ask. Answer: each ornament stretched to the egg on its own — you can't trust robots.
Underwater eggs
The first version we did on Coconut, and the main difficulty was only with the crossing objects in the scene with the heirs of UIViewbut this can be solved by smashing the objects in different scenes.

Task, which appeared on the horizon: too many pictures, need to meet at 50 megabytes (the yard was in 2013, iOS 7 limit increased vdoe)otherwise the app will fail to download over the cellular network. Shook all the dzhipegami, for each zone, drew a mask, which filtered the layer with each zone. Missed!
blue — door pinch
Double-check everything before sending the application with In-App Purchase inside. Especially don't forget the restore button for non-consumable purchases. We have got your well-deserved reject and went for revision for next year.
Huge attention is given to the test In-App Purchase. Testing with a test iTunes account is very peculiar — it is better once to try. And Yes, if you publish a new version, and certain In-App’s only available in it — don't forget that it is necessary to specify the before posting applications for review.
the same eggs — a side view
Quickly moved the project on SpriteKit logic is left the same, but it became much easier to work with the internal structure of objects to render, you do not even had to climb coregraphics framework:
the
SKSpriteNode *patternNode = [SKSpriteNode spriteNodeWithImageNamed:spriteImageName];
SKSpriteNode *maskNode = [SKSpriteNode spriteNodeWithImageNamed:maskImageName];
SKCropNode *zoneNode = [SKCropNode node];
[zoneNodeaddChild:patternNode];
[zoneNode setMaskNode:maskNode];
Why reinvent the wheel? Returned to standard navigation UINavigationControllernow kastomiziruet — do not want.

To simulate the behavior of UIScrollView heir SKNode can put it in a container with UIScrollView, but the container to put on top of the SKView renders SKScene, and implement such a Protocol container UIScrollViewDelegate and then change the position of SKNode inside the container, depending on the parameter contentOffset:
the
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// See also: http://stackoverflow.com/a/19197965/429253
_selectorNode.position = CGPointMake(- scrollView.contentOffset.x + 160.0 f,
_selectorNode.position.y);
}
Anatomy of eggs
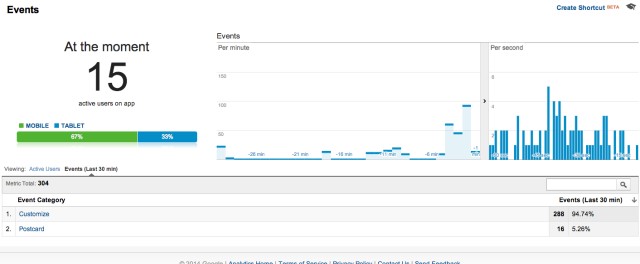
As a counter was connected to Google Analytics, it required the minimum amount of time on integration, and provided a lot of leverage right out of the box. Screens, events, model of user behavior — all added to a couple of lines.
Event tracking:
the
[[[GAI sharedInstance] defaultTracker] send:
[[GAIDictionaryBuilder createEventWithCategory:@"Share"
action:@"Facebook"
label:nil
value:nil] build]];
Tracking screens:
the
id tracker = [[GAI sharedInstance] defaultTracker];
[tracker set:kGAIScreenName value:@"Store: Super Eggs"];
[tracker send:[[GAIDictionaryBuilder createAppView] build]];
Especially delivers the Real-Time:

And Yes don't forget to cut off the statistics for the simulator and test runs — why in the statistics of the garbage?
the
#if TARGET_IPHONE_SIMULATOR || DEBUG
[[GAI sharedInstance] setOptOut:YES];
#endif
Network eggs

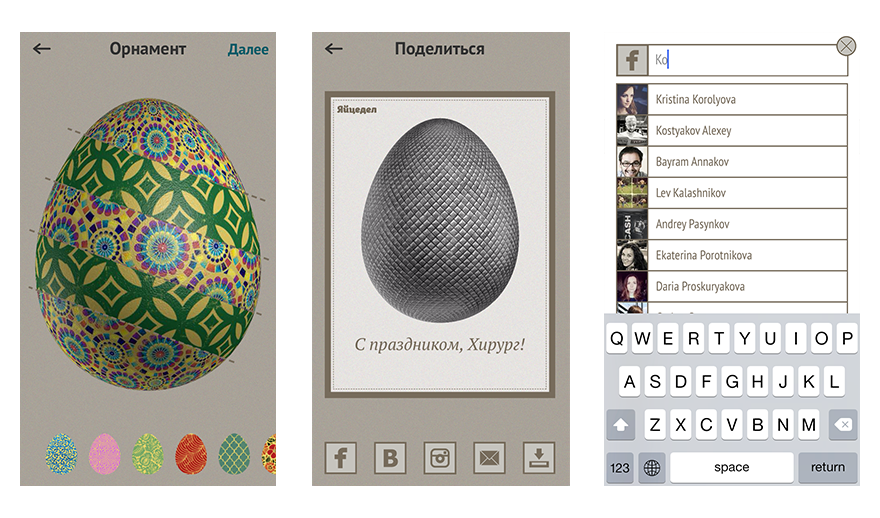
Create a "app" for Facebook is stotysch banners of different sizes. You will still need them to do. Here, too, will have some time to wait (say about three working days usually do the day) before midst a Facebook app will appear in App Center.
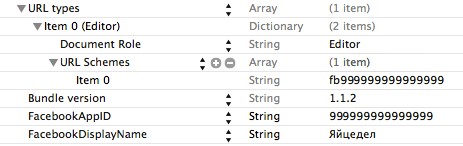
Also, login with Facebook SDK is very sensitive to different conditions: depending on installed on the phone app Facebook or not, you are logged in social networks in the settings of the iOS, or not — the result will be different. For SSO authorization don't forget to set URL types in application settings in the XCode (replacing the nine at your app ID in Facebook):

The photo and fill with FBRequestConnection, and specify who are we in this picture to note:
the
FBRequestConnection *photoUploadConnection = [[FBRequestConnection alloc] init];
FBRequest *request = [FBRequest requestForUploadPhoto:_image];
[request.parameters setObject:[NSString stringWithFormat:@"[{\"tag_uid\":\"%@\"}]", friendId] forKey:@"tags"];
[request.parameters setObject:K_APP_PROMO_TEXT forKey:@"name"];
[photoUploadConnection addRequest:request
completionHandler:^(FBRequestConnection *connection, id result, NSError *error) {
if (!error){
// handle success
}
} batchEntryName:@"photopost"];
[photoUploadConnection start];
Pour pictures Vkontakte a bit more complicated, would first have to request the address server to download images, and only then to post it on the wall (in contrast to Facebook, where we added a photo in the album and commend it to someone:
the
// 1. Get upload server
NSDictionary *result = [self sendVkRequestForMethod:@"photos.getWallUploadServer"
params:[NSDictionary dictionaryWithObjectsAndKeys:
friendId, @"uid",
K_ACCESS_TOKEN, @"access_token", nil]
error:&error];
// 2. Upload image
if (!error) {
withImageData:UIImageJPEGRepresentation(_image, 75)];
}
// 3. Save image
if (!error) {
result = [self sendVkRequestForMethod:@"photos.saveWallPhoto"
params:[NSDictionary dictionaryWithObjectsAndKeys:
friendId, @"uid",
K_ACCESS_TOKEN, @"access_token",
[result objectForKey:@"hash"], @"hash",
[result objectForKey:@"photo"], @"photo",
[result objectForKey:@"server"], @"server", nil]
error:&error];
}
// 4. Post on wall
if (!error) {
result = [self sendVkRequestForMethod:@"wall.post"
params:[NSDictionary dictionaryWithObjectsAndKeys:
friendId, @"owner_id",
K_ACCESS_TOKEN, @"access_token",
K_APP_PROMO_TEXT, @"message",
[[[result objectForKey:@"response"] lastObject]objectForKey:@"id"], @"attachment",
nil]
error:&error];
}
Instagram'C om easier, first save the image with the extension *.igo, then open the link using UIDocumentInteractionController.
the
// 1. Save file with *.igo extension
NSString *path = [[self applicationDocumentsDirectory].path
stringByAppendingPathComponent:@"EggMaker.igo"];
NSError *error = nil;
[UIImagePNGRepresentation(postcardImage) writeToFile:path
options:0
// 2. Open with UIDocumentInteractionController
if (!error) {
NSURL *instagramURL = [NSURL URLWithString:@"instagram://app"];
if ([[UIApplication sharedApplication] canOpenURL:instagramURL]) {
self.documentInteractionController = [UIDocumentInteractionController interactionControllerWithURL:
[NSURL fileURLWithPath:path]];
self.documentInteractionController.UTI = @"com.instagram.exclusivegram";
self.documentInteractionController.annotation = [NSDictionary dictionaryWithObject:K_SHARE_TEXT
forKey:@"InstagramCaption"];
[self.documentInteractionController presentOpenInMenuFromRect:self.view.frame inView:self.view animated:YES];
}
}
Interactive eggs
Always lacked the ability to do interactive prezentaciju your application, especially if I paid for this and rules App Store demo version banned? With this challenge App.io:

Add the application registering for a free account, free available a multitude of display settings and embed this interactive demo via the link parameter. Recently is a demo of your app can be embedded in a full-screen interactive advertising.
For download in the App Store: http://appstore.com/Яйцедел (who asked about short links?)
Thank you for being with us, be sure to try Super Eggs — there with the seals and penguins!
Our pages Facebook and Vkontakte
And for the future: take care of the eggs!
Christ is Risen!
Комментарии
Отправить комментарий