Modeling pixel cartoon Simpsons Coach Gag in Excel
Lord, harrowdene!
During the long years of his imprisonment, Dufresne punched a tunnel in the chamber wall climbing with a hammer. Covering the hole with posters of famous American beauties, while escaping from Shawshank prison, he climbed into the basement, broke a sewage pipe and crawled through it over the fence of the prison.
Pixel hammer Gasosa-Dufresne. Five years of hard labor behind. This is the last release of icons FatCow, 3926... PCs We're making a poster with Monroe-Marge in white dress over the sewer manhole. What do we see? 1428 LEGO-blocks, gigapixel panorama of Springfield on 22848 pixel. Before you vossozdany in pixels exposed sofa Simson 89 the slides without sound. In a week ready to talk about the making of, in the meantime, follow the white rabbit...

The source of the video:
Folder with slides from icon 32x32.
Folder with slides of icons 16x16.
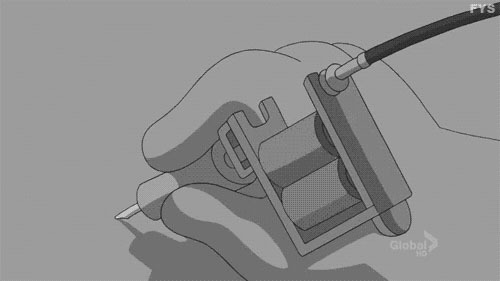
For a start, needed a sacrifice for experiments. After watching 300 potential candidates, the choice fell on entertaining animation create a tattoo on the sacrum simanovskii mom Marge. A classic of the genre, another remake about the couch family the Simpsons. Here is our artwork, and how it was, see below. Only to describe and understand what we did and why we needed 3 months of work.

the
It is now fashionable to collect pictures Minecraft cubes. That is, the idea of LEGO blocks outside the world of LEGO is not new and has not been forgotten. However, the implementation of animation of the icons of this scale has never spent — either manually or semi-automatically, or in any other software automatic way (exposing the layers in photoshop or in any other way). Requirements — maximum visual similarity with the above animation (the original picture).
That is, the awareness is required, ideally the similarity.
the
After you pretty drunk a lot of coffee and gathered the courage began to come up with the animation of the icons. They thought three days and three nights, and finally came up with. But first, not a damn thing worked. Then, too, not yet born.
It was necessary to find a victim to perversion, having reviewed hundreds of brief clips found an interesting GIF animation based on the seminal cartoon Simpsons. Then think had in emergency mode. Deeper in the forest, the more wood — number of problems increased exponentially.
The first thing is to get the highest quality image with sufficiently fine detail. The resolution of the original images in our case were minor 500x281 px. Respectively before us 140 500 pixels. Thus, if you make a picture of the icons 1 by 1, the picture would have to consist of 140 500 icons. Simply not available, we compute the volume (even for the 16 DDR3 RAM with i7) and limitations of the software. Which of the two, soft or iron, we went to the first hitherto unknown. Therefore, by choosing (3-4 times I tried with reducing the number of icons on 20 000 — 30 000) was chosen as the optimum “working" solution. It is reduced compared to the original 11 times, accordingly, consisted of only 12 876 (instead of the original 140 500) icons.
Instead of 1 pixel, we have set up the icon size is 32x32 px of set FatCow Farm Fresh. In total we received 148 resolution images of cells in width and 87 in height. Multiplying each value by 32 px, we received an extension of the image to an impressive 4736х2784 px.
the
Software for embroidery Stitch Art Easy — download here there is primary convert the graphic into a pixel image. The program is also found not once, had culled a dozen other tools. The resulting image is saved in Excel, which 1 cell = 1 px.
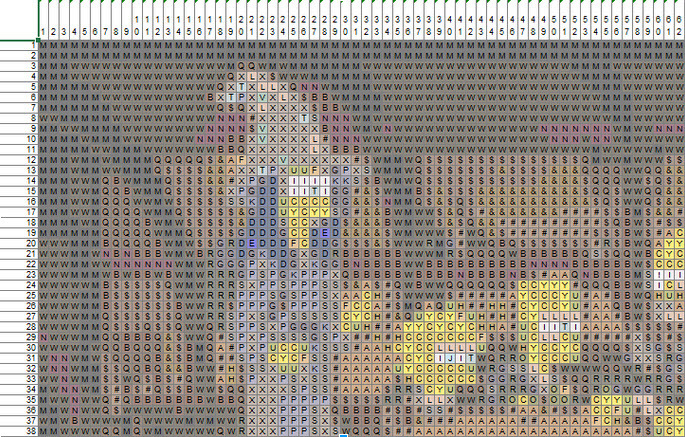
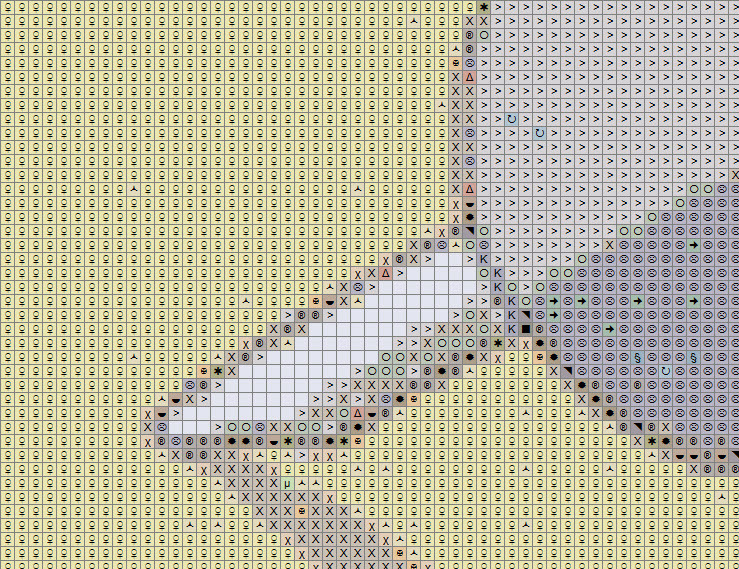
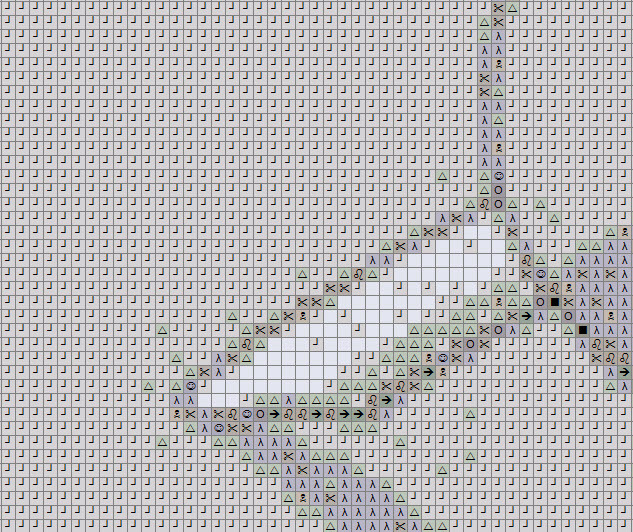
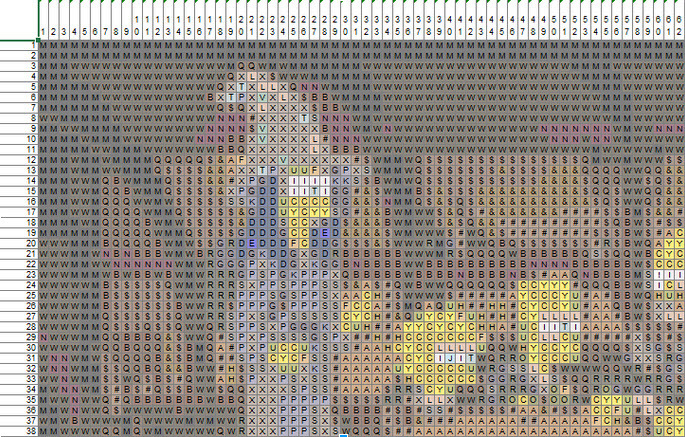
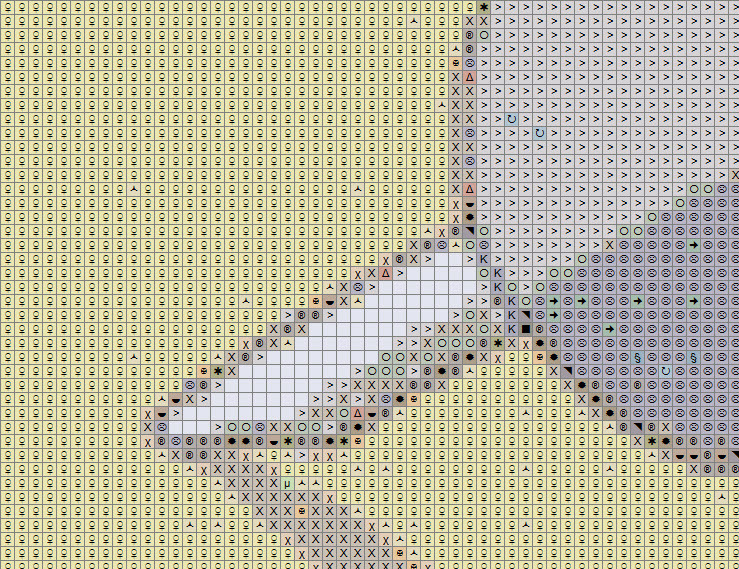
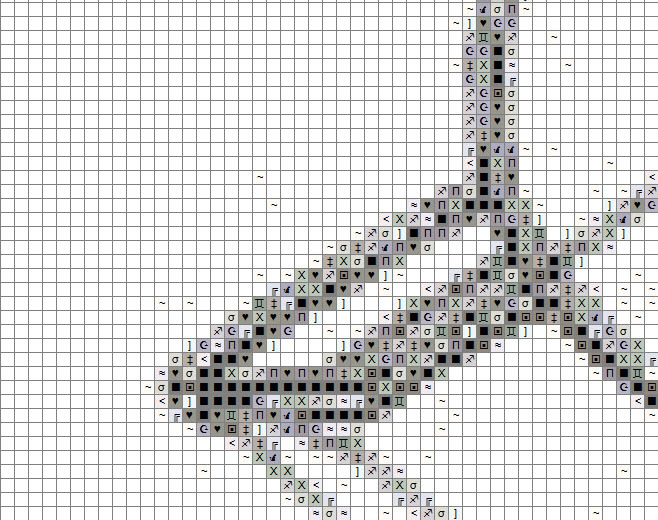
The figure obtained during the processing of the program looks like this

Fig. 1: View pictures in Excel are laid out using the program Stitch Art Easy
the

Fig. 2: the Color legend in the Stitch Art Easy
the
For our problem we decided to use 10 colors. Because icons was formed on the 10 color groups.
A month earlier we did not know how to arrange the icons according to the color. Was born the following macro that worked in conjunction with a (“kurodani program iconset-preview-generator"). The macro was able to process the drawings linking the icon to a specific location. The location of the icon was set by color of the cell. Being able to determine the location of the icons by color, it was decided to improve the macro by the following scheme: a color = color the corresponding icon.
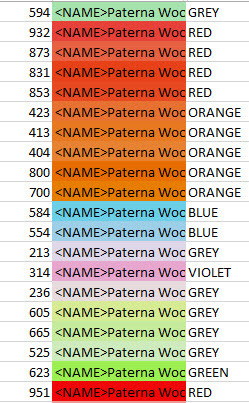
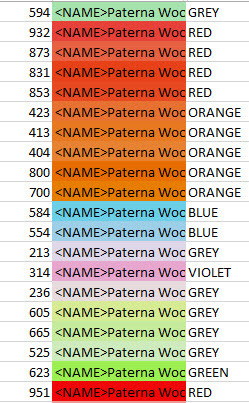
During the operation of the macro needed to convert shades of the past filter software for embroidery. To do this, the entire range of colours (125) Paterna Wool was manually prescribed under 1 of the 10 basic colors. With macro, you can see here

Fig. 3: the Color legend with mapped colors
The macro model colors in the picture of the base 10 colors, which makes the picture much worse than it was with shades. Look [figure 4]. We have not considered the option of increasing the basic colors through shades, as icons is not possible to divide the shades manually and programmatic way as well not exist. It was therefore decided to look for another way to create pictures.

Figure 4: figure 1 shows the basic colors.
The grass is exhausted, move on to hard manual integrations.
After a long break was found an interesting solution. For workers 'and peasants' problems, it was decided to create the picture is colorless, only with the marked contours. Therefore, the color played a secondary role, as it has already been added manually in Excel. The option to create a simple object contour drawing was not easy, had to try and pick up various filters of photoshop, in order not to redraw the whole picture.
The first attempt to obtain a contour as follows. After applying the menu item “Filter- > Stylize->edges". We get this picture 5

Fig. 5: apply the filter Stylize->edges
After conversion through an embroidery program in Excel-e we see here is a dirty picture [figure 6.]

Fig. 6: image after processing by the filter Stylize->edges in the embroidery program.
After that just tried to convert the color without making any manual edits.
Conversion of shades of the base color leads to a perfect failure [figure 7].

Fig. 7: image after conversion to basic colors.
After such a debacle, we pushed this strategy and undertook to reconsider other options. Had a thought about scaling! All thought, and whether this idea that we need?! It was decided to check.
To test this hypothesis, we re-transformed the figure, but this time we did not reduce the size as you did before. However, we forgot that quality is converted and the converted contours was reduced images 11 times. Keep trying without changing anything, to process this picture. On the other hand decided to test the available resources of the computer where it all started. After receiving the pictures in MS Excel we have received 3 sheets — part 3 pictures. The data part after the processing was to be in a huge panoramic picture, and for processing only the 1st of this fragment will need about 10-15 transactions. Then need to re-glue 3 of the fragment back in 1 picture.
I planned to take the big picture and turn it into an icon carpet. It seemed that the icons will be so small on the General background that creates a single color.
Tell in advance that the drawing obtained with higher resolution (I mean the drawing that is already created based on icons) did not justify their expectations. And it is almost not readable due to the fact that the computer just can't handle that amount of pictures.
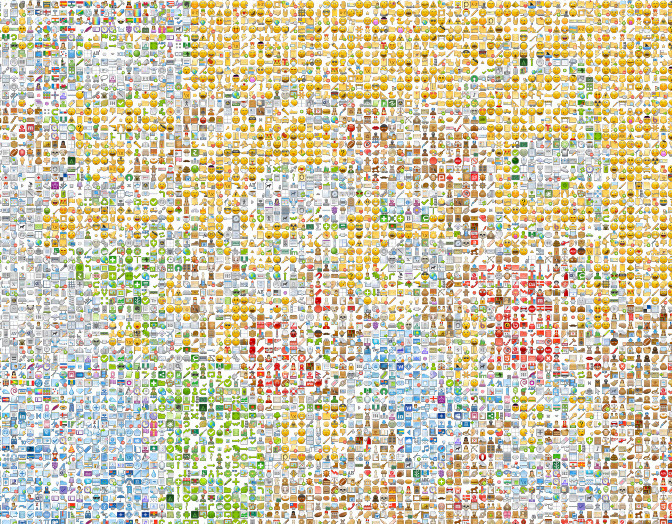
For a more visual example [figure 8] — the picture is not compressed by scaling.

Fig. 8: Image in real size.
As can be seen from [figure 8], which is formed by using a silk and given to the basic colors in Excel-e for processing large permission we need to either increase the number of colors and add shades to the existing 10 colors, or to create a less messy picture, to restore contours and lead color inside the outlines to a single color.
But to use such images to create animation is unrealistic, because they weigh very much. One such panorama weighs more than 100 MB. An example of such panoramic pictures
Panorama.
the
Not true, after thinking about resolution, we return to thoughts about the contours and the creation of colorless images. After a day of wandering and trial treatments decide to use gif animation
Share animation frames with any online service.;
Received frames bring to mind the contour;
Take the original frame [figure 9].

Fig. 9: Original frame.
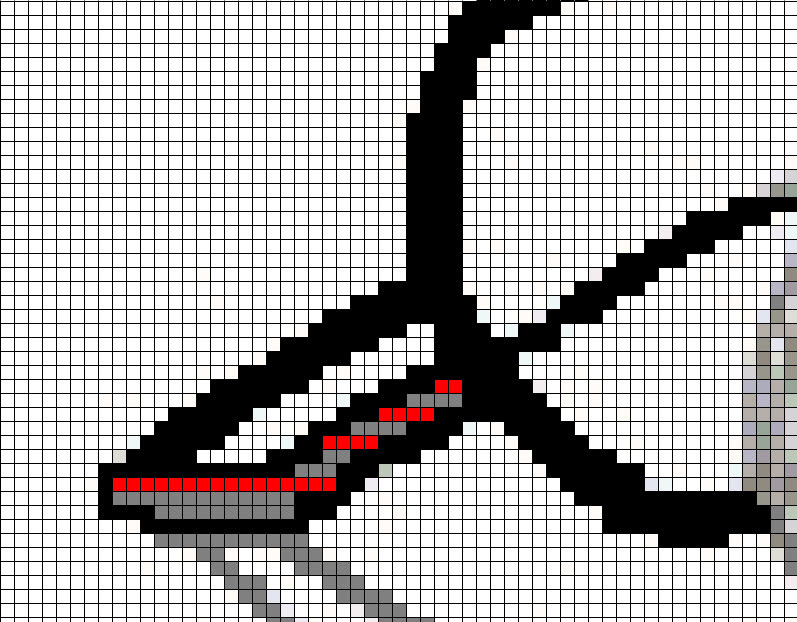
Next you need to clear each frame from the garbage pixels. Since we got the picture from the gif, we received and all the garbage that can be seen on [figure 10].

Fig. 10: part of the source frame in the approximate form.
On the basis of several items of treatments to obtain the contours, it was decided to use the filter fill gray. In photoshop's Image menu - > adjustment- > Desaturate (Shift+Ctrl+U), [figure 11].

Fig. 11: Applying filter to Image ->Adjustment -> Discolor
Next, the edges, the Filter menu — Stylize — edges [figure 12].

Fig. 12: Apply filter Styling — the edges
After edge detection, a magic wand to clean all of the area [figure 13].

Fig. 13: Applying filters to the Image ->Adjustment -> Discolor
Next, paint single colors with no shades [figure 14]

Although later abandoned paint color, and left only the outline. Why? Because, during the passage through the embroidery program is superimposed on a filter and have to exert extra effort to return the picture to its original appearance.
One of the stages of processing was color matching with manual adjustment;
The macro change the colors described in the beginning of the article
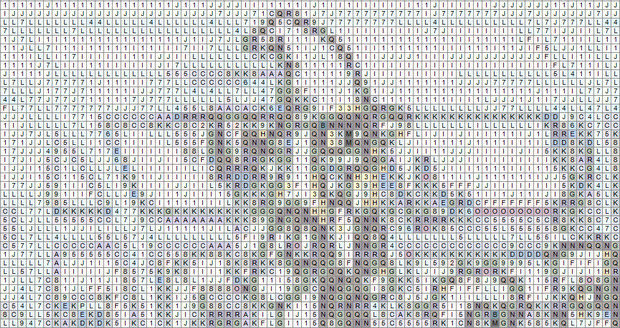
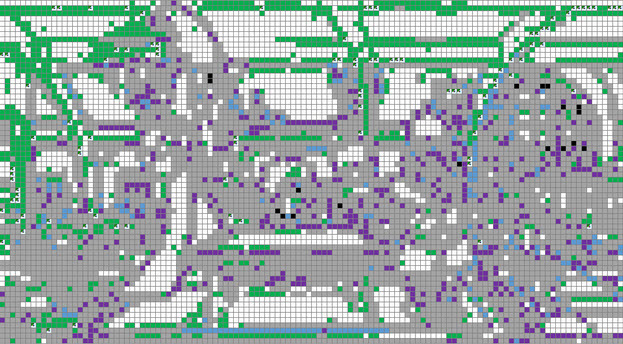
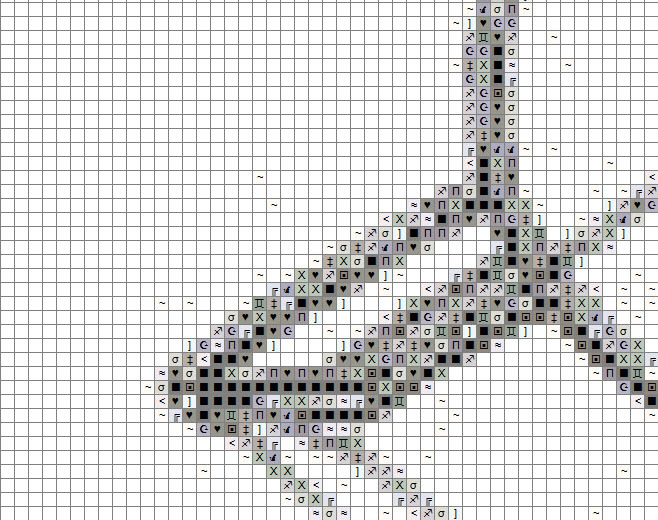
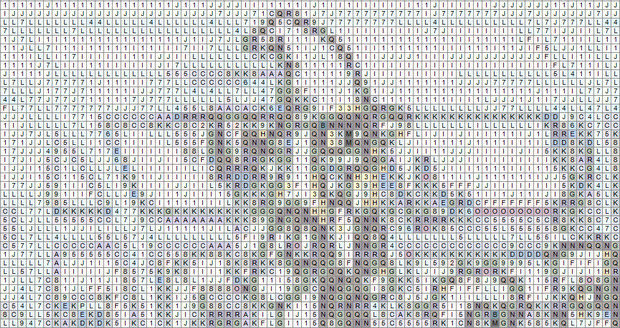
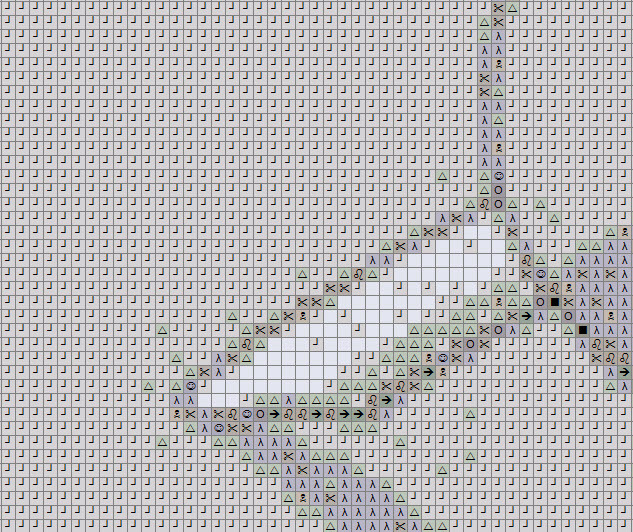
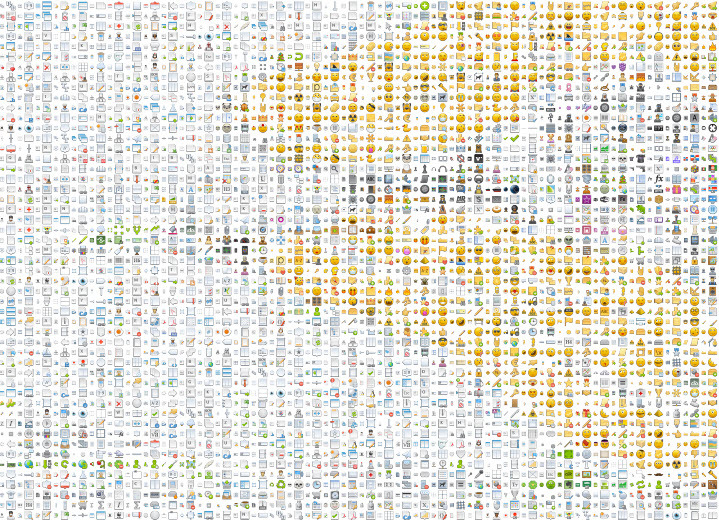
[Figure 15] shows a fragment of the big picture. Even only one contour can be seen that because of the refraction color reproduction of shades. That will entail additional processing.
As you can see on [figure 15] colors a lot. However, in this figure, we can clearly distinguish all the elements, to remove non-relevant and to adjust the color as needed. But processing them is not so easy, because then you will have to lead to the base colors, and then everything will change, we need to move on.
Fig. 15: getting the pictures as it is.
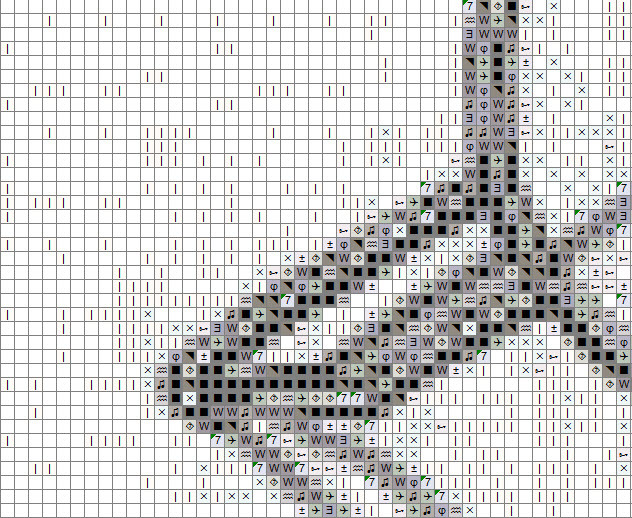
[Figure 16] the same shot with the processing in gray, the image is slightly flattened, but not too much.

Fig. 16: Getting the picture in grey.
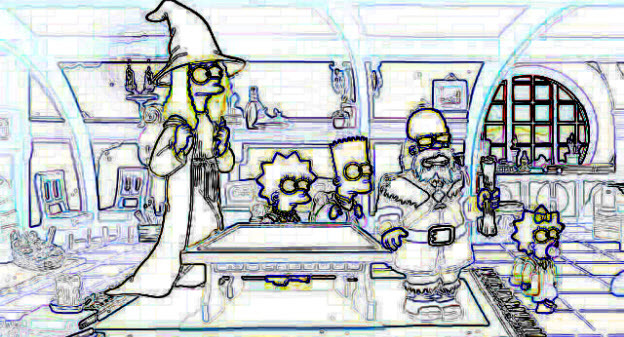
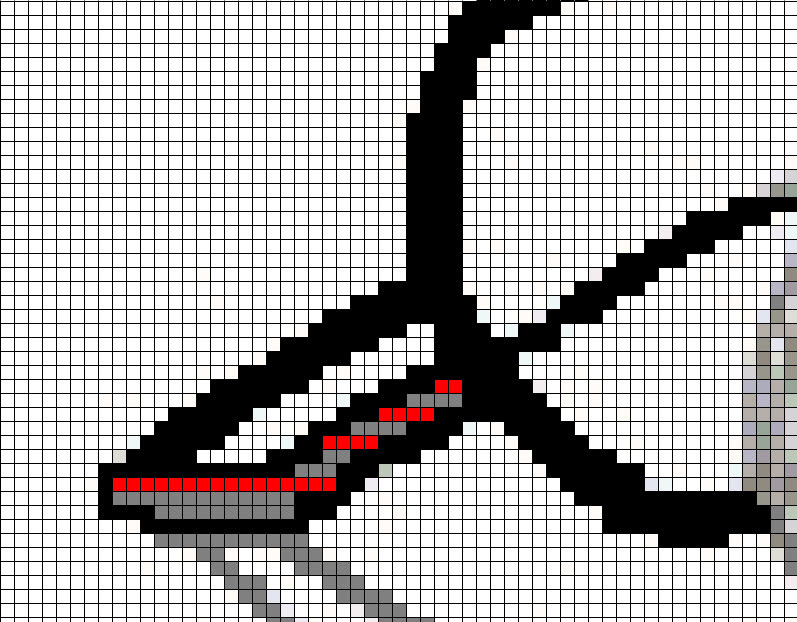
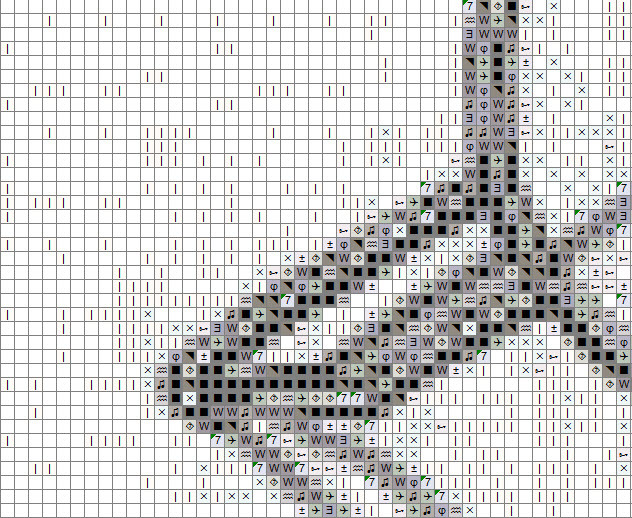
[Figure 17] after selection of a contour. On small parts the filter is useless, the outlines of the merge.

Fig. 17: View of drawing after the selection of a path.
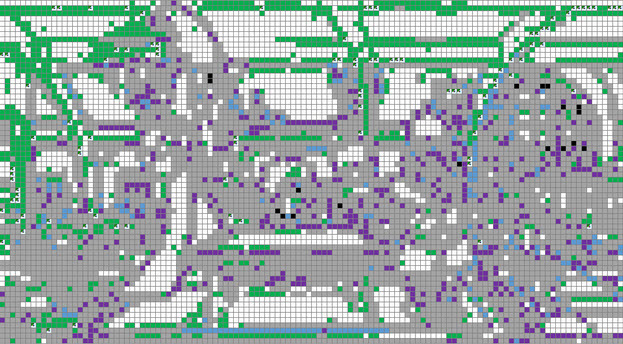
[Figure 18] removal of a superfluous background component. As you can see there are only boundaries and debris.

Fig. 18: view of the drawing after removal of superfluous background component.
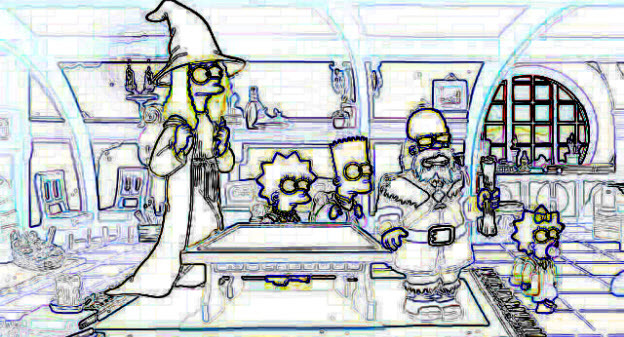
[Figure 19] hand-processing and coloring.

Fig. 19: Manual handling.
Replacing colors on icons;
Framing icons instead of colored cells. First used 2 sizes of icons 16x16 and 32x32, but since even at high magnification did not look nice, and most importantly — was not clear [figure 20].

Fig. 20: a figure after the replacement of cells on the icons.
What we did, we were not impressed and continued treatment on it shows only icons of size 32x32 with mejicanos distance to 3 px, and after some consideration the pattern from another angle, I tried without it altogether. The result was terrible [figure 21].
 RES. 21: the Attempt number 1 to affect visual perception.
RES. 21: the Attempt number 1 to affect visual perception.
Failing to get the desired result (the icons are much “stuck"), we experimented further. The solution was to insert a single-pixel gap between cells / items. Was much better [figure 22].

Fig. 22: Attempt # 2 to affect visual perception.
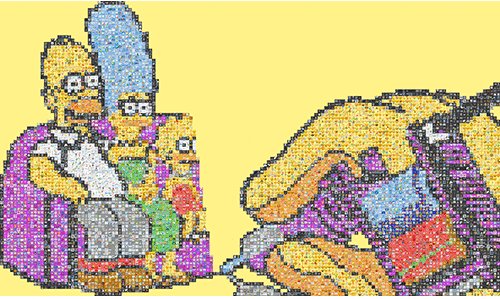
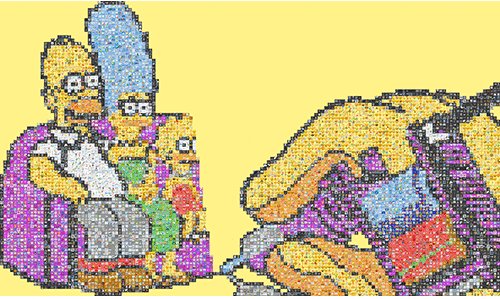
However, in this perspective, all merged and it was ugly. Decided to enhance visual perception to remove the icons that were part of the background image of the interior. And to add background background below icons. This gave the desired effect. The final result [figure 23].

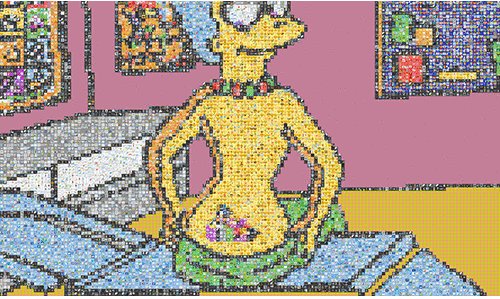
Fig. 23: the Final result.
Creating animations is by using the program imagemagick. To create animation enough while in the folder with the frames, enter the command
the
I hope the above was a rather detailed and still quite exciting. Perhaps mistakes were made in the formation of some reasons, please forgive.
Hope You received a charge of vivacity and do not want yourself to repeat this and you will understand what to do it should not.
the

the thank you for your attention!
Until then, the best article was the Talmud by the formulas in Google SpreadSheet, but now everything is different. Now we have a new hit.
Article based on information from habrahabr.ru
During the long years of his imprisonment, Dufresne punched a tunnel in the chamber wall climbing with a hammer. Covering the hole with posters of famous American beauties, while escaping from Shawshank prison, he climbed into the basement, broke a sewage pipe and crawled through it over the fence of the prison.
Pixel hammer Gasosa-Dufresne. Five years of hard labor behind. This is the last release of icons FatCow, 3926... PCs We're making a poster with Monroe-Marge in white dress over the sewer manhole. What do we see? 1428 LEGO-blocks, gigapixel panorama of Springfield on 22848 pixel. Before you vossozdany in pixels exposed sofa Simson 89 the slides without sound. In a week ready to talk about the making of, in the meantime, follow the white rabbit...

The source of the video:
Folder with slides from icon 32x32.
Folder with slides of icons 16x16.
For a start, needed a sacrifice for experiments. After watching 300 potential candidates, the choice fell on entertaining animation create a tattoo on the sacrum simanovskii mom Marge. A classic of the genre, another remake about the couch family the Simpsons. Here is our artwork, and how it was, see below. Only to describe and understand what we did and why we needed 3 months of work.

the
the Idea of pixel animation with icons, real or fiction?!
It is now fashionable to collect pictures Minecraft cubes. That is, the idea of LEGO blocks outside the world of LEGO is not new and has not been forgotten. However, the implementation of animation of the icons of this scale has never spent — either manually or semi-automatically, or in any other software automatic way (exposing the layers in photoshop or in any other way). Requirements — maximum visual similarity with the above animation (the original picture).
That is, the awareness is required, ideally the similarity.
the
the Ordeal of trial and error
After you pretty drunk a lot of coffee and gathered the courage began to come up with the animation of the icons. They thought three days and three nights, and finally came up with. But first, not a damn thing worked. Then, too, not yet born.
It was necessary to find a victim to perversion, having reviewed hundreds of brief clips found an interesting GIF animation based on the seminal cartoon Simpsons. Then think had in emergency mode. Deeper in the forest, the more wood — number of problems increased exponentially.
The first thing is to get the highest quality image with sufficiently fine detail. The resolution of the original images in our case were minor 500x281 px. Respectively before us 140 500 pixels. Thus, if you make a picture of the icons 1 by 1, the picture would have to consist of 140 500 icons. Simply not available, we compute the volume (even for the 16 DDR3 RAM with i7) and limitations of the software. Which of the two, soft or iron, we went to the first hitherto unknown. Therefore, by choosing (3-4 times I tried with reducing the number of icons on 20 000 — 30 000) was chosen as the optimum “working" solution. It is reduced compared to the original 11 times, accordingly, consisted of only 12 876 (instead of the original 140 500) icons.
Instead of 1 pixel, we have set up the icon size is 32x32 px of set FatCow Farm Fresh. In total we received 148 resolution images of cells in width and 87 in height. Multiplying each value by 32 px, we received an extension of the image to an impressive 4736х2784 px.
the
the Disease has progressed...
Software for embroidery Stitch Art Easy — download here there is primary convert the graphic into a pixel image. The program is also found not once, had culled a dozen other tools. The resulting image is saved in Excel, which 1 cell = 1 px.
The figure obtained during the processing of the program looks like this

Fig. 1: View pictures in Excel are laid out using the program Stitch Art Easy
the
-
the
- No — ordinal number; the
- @ — letter to determine the color in the picture; the
- color — color or shade from the palette thread; the
- Code — the numeric code of the color in the color palette of the model-specific thread; the
- Count — the number of pixels covering a given color; the
- Palette — firm-the manufacturer of embroidery floss.

Fig. 2: the Color legend in the Stitch Art Easy
the
-
the
- 10 color sets of threads from different manufacturers floss (Palette), they are the list of palettes. the
- the ability to create your own palette; the
- number of colors in each palette is fixed (for example, palette Paterna Wool has 417 colors of threads). But the program allows you to encode a maximum of 125 symbolic notation.
For our problem we decided to use 10 colors. Because icons was formed on the 10 color groups.
A month earlier we did not know how to arrange the icons according to the color. Was born the following macro that worked in conjunction with a (“kurodani program iconset-preview-generator"). The macro was able to process the drawings linking the icon to a specific location. The location of the icon was set by color of the cell. Being able to determine the location of the icons by color, it was decided to improve the macro by the following scheme: a color = color the corresponding icon.
During the operation of the macro needed to convert shades of the past filter software for embroidery. To do this, the entire range of colours (125) Paterna Wool was manually prescribed under 1 of the 10 basic colors. With macro, you can see here

Fig. 3: the Color legend with mapped colors
The macro model colors in the picture of the base 10 colors, which makes the picture much worse than it was with shades. Look [figure 4]. We have not considered the option of increasing the basic colors through shades, as icons is not possible to divide the shades manually and programmatic way as well not exist. It was therefore decided to look for another way to create pictures.

Figure 4: figure 1 shows the basic colors.
The grass is exhausted, move on to hard manual integrations.
After a long break was found an interesting solution. For workers 'and peasants' problems, it was decided to create the picture is colorless, only with the marked contours. Therefore, the color played a secondary role, as it has already been added manually in Excel. The option to create a simple object contour drawing was not easy, had to try and pick up various filters of photoshop, in order not to redraw the whole picture.
The first attempt to obtain a contour as follows. After applying the menu item “Filter- > Stylize->edges". We get this picture 5

Fig. 5: apply the filter Stylize->edges
After conversion through an embroidery program in Excel-e we see here is a dirty picture [figure 6.]

Fig. 6: image after processing by the filter Stylize->edges in the embroidery program.
After that just tried to convert the color without making any manual edits.
Conversion of shades of the base color leads to a perfect failure [figure 7].

Fig. 7: image after conversion to basic colors.
After such a debacle, we pushed this strategy and undertook to reconsider other options. Had a thought about scaling! All thought, and whether this idea that we need?! It was decided to check.
To test this hypothesis, we re-transformed the figure, but this time we did not reduce the size as you did before. However, we forgot that quality is converted and the converted contours was reduced images 11 times. Keep trying without changing anything, to process this picture. On the other hand decided to test the available resources of the computer where it all started. After receiving the pictures in MS Excel we have received 3 sheets — part 3 pictures. The data part after the processing was to be in a huge panoramic picture, and for processing only the 1st of this fragment will need about 10-15 transactions. Then need to re-glue 3 of the fragment back in 1 picture.
I planned to take the big picture and turn it into an icon carpet. It seemed that the icons will be so small on the General background that creates a single color.
Tell in advance that the drawing obtained with higher resolution (I mean the drawing that is already created based on icons) did not justify their expectations. And it is almost not readable due to the fact that the computer just can't handle that amount of pictures.
For a more visual example [figure 8] — the picture is not compressed by scaling.

Fig. 8: Image in real size.
As can be seen from [figure 8], which is formed by using a silk and given to the basic colors in Excel-e for processing large permission we need to either increase the number of colors and add shades to the existing 10 colors, or to create a less messy picture, to restore contours and lead color inside the outlines to a single color.
But to use such images to create animation is unrealistic, because they weigh very much. One such panorama weighs more than 100 MB. An example of such panoramic pictures
Panorama.
the
Return to normal...
Not true, after thinking about resolution, we return to thoughts about the contours and the creation of colorless images. After a day of wandering and trial treatments decide to use gif animation

Share animation frames with any online service.;
Received frames bring to mind the contour;
Take the original frame [figure 9].

Fig. 9: Original frame.
Next you need to clear each frame from the garbage pixels. Since we got the picture from the gif, we received and all the garbage that can be seen on [figure 10].

Fig. 10: part of the source frame in the approximate form.
On the basis of several items of treatments to obtain the contours, it was decided to use the filter fill gray. In photoshop's Image menu - > adjustment- > Desaturate (Shift+Ctrl+U), [figure 11].

Fig. 11: Applying filter to Image ->Adjustment -> Discolor
Next, the edges, the Filter menu — Stylize — edges [figure 12].

Fig. 12: Apply filter Styling — the edges
After edge detection, a magic wand to clean all of the area [figure 13].

Fig. 13: Applying filters to the Image ->Adjustment -> Discolor
Next, paint single colors with no shades [figure 14]

Although later abandoned paint color, and left only the outline. Why? Because, during the passage through the embroidery program is superimposed on a filter and have to exert extra effort to return the picture to its original appearance.
One of the stages of processing was color matching with manual adjustment;
The macro change the colors described in the beginning of the article
[Figure 15] shows a fragment of the big picture. Even only one contour can be seen that because of the refraction color reproduction of shades. That will entail additional processing.
As you can see on [figure 15] colors a lot. However, in this figure, we can clearly distinguish all the elements, to remove non-relevant and to adjust the color as needed. But processing them is not so easy, because then you will have to lead to the base colors, and then everything will change, we need to move on.

Fig. 15: getting the pictures as it is.
[Figure 16] the same shot with the processing in gray, the image is slightly flattened, but not too much.

Fig. 16: Getting the picture in grey.
[Figure 17] after selection of a contour. On small parts the filter is useless, the outlines of the merge.

Fig. 17: View of drawing after the selection of a path.
[Figure 18] removal of a superfluous background component. As you can see there are only boundaries and debris.

Fig. 18: view of the drawing after removal of superfluous background component.
[Figure 19] hand-processing and coloring.

Fig. 19: Manual handling.
Replacing colors on icons;
Framing icons instead of colored cells. First used 2 sizes of icons 16x16 and 32x32, but since even at high magnification did not look nice, and most importantly — was not clear [figure 20].

Fig. 20: a figure after the replacement of cells on the icons.
What we did, we were not impressed and continued treatment on it shows only icons of size 32x32 with mejicanos distance to 3 px, and after some consideration the pattern from another angle, I tried without it altogether. The result was terrible [figure 21].
 RES. 21: the Attempt number 1 to affect visual perception.
RES. 21: the Attempt number 1 to affect visual perception.Failing to get the desired result (the icons are much “stuck"), we experimented further. The solution was to insert a single-pixel gap between cells / items. Was much better [figure 22].

Fig. 22: Attempt # 2 to affect visual perception.
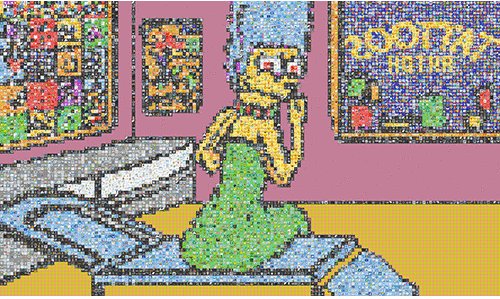
However, in this perspective, all merged and it was ugly. Decided to enhance visual perception to remove the icons that were part of the background image of the interior. And to add background background below icons. This gave the desired effect. The final result [figure 23].

Fig. 23: the Final result.
Creating animations is by using the program imagemagick. To create animation enough while in the folder with the frames, enter the command
c:\Gif_ani>convert-delay 40 -loop 0 00*.png Full_animation.gifthe
to Summarize the work:
I hope the above was a rather detailed and still quite exciting. Perhaps mistakes were made in the formation of some reasons, please forgive.
Hope You received a charge of vivacity and do not want yourself to repeat this and you will understand what to do it should not.
the
-
the
- the Result of the work obtained — No. 1, animation, the Simpsons, the 1st option, icon 32x32 the
- the Result of the work obtained — No. 2, animation, the Simpsons, latest version, icons 16x16duration 0:59 the
- it No. 3 step-by-step processing of drawings (manual processing) the
- As it was 2 — No. 4, step-by-step processing of drawings (one of the types of automation)

the thank you for your attention!
Until then, the best article was the Talmud by the formulas in Google SpreadSheet, but now everything is different. Now we have a new hit.
Комментарии
Отправить комментарий