Make your own banner Twister
Make functionality that will allow you to:
1. One place to store all of the banners
2. To set the page on which the banner will be shown
3. To comply with the limit display
4. To specify a banner for the destination address (URL)
Be sure to work on 0.9.6.3 (version does not portend problems), time integration should take about a half hour depending on your expertise when working with MODx.
the Necessary entry-level skills in MODx and understanding of the terms: snippet (snippet) TV in the context of this CMF.
All substantive questions will answer with pleasure.
Let's start:
Divide the whole integration in a few steps:
1. Create snippet Banner
2. Create the following TV settings (all that I have not mentioned below, leave default):
counter, in the drop-down list of "input Type" select the Number. The default value is exhibited -1. Choose a template. Save.
fileBanner, in the drop-down list of "input Type" choose File. Choose a template. Save.
linkToURL, in the drop-down list of "input Type" select the URL. Choose a template. Save.
pages, in the drop-down list of "input Type" select the Listbox (Multi-Select). In the field "Possible values", you write: @SELECT pagetitle,CONCAT(id,',') FROM site_content WHERE id NOT IN (2,3,4,5,6,7,8,9,10,11,234) ORDER BY menuindex
The default value is exhibited -1. Choose a template. Save.
3. Creating store banners
Now go to the document tree and create a new document with the name "BANNERS", set the checkbox on "Container (contains child documents)". Now locate in your code snippet the variable $vault and assign it the ID of the newly created document (the container).
In my case it is ID 234

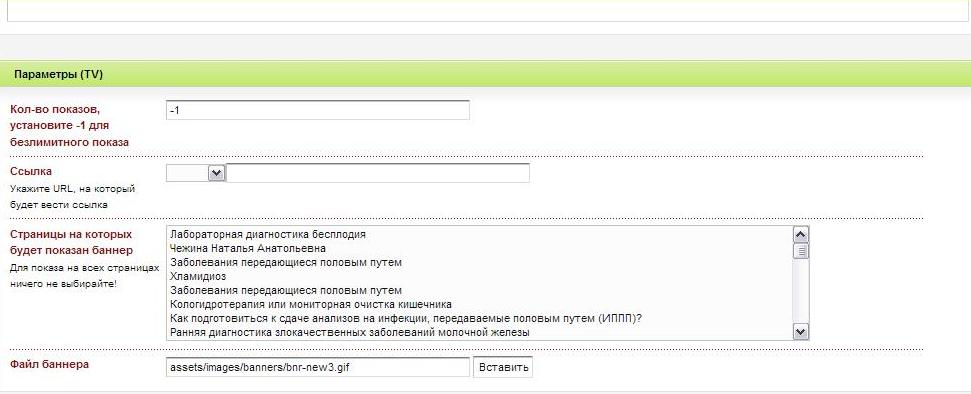
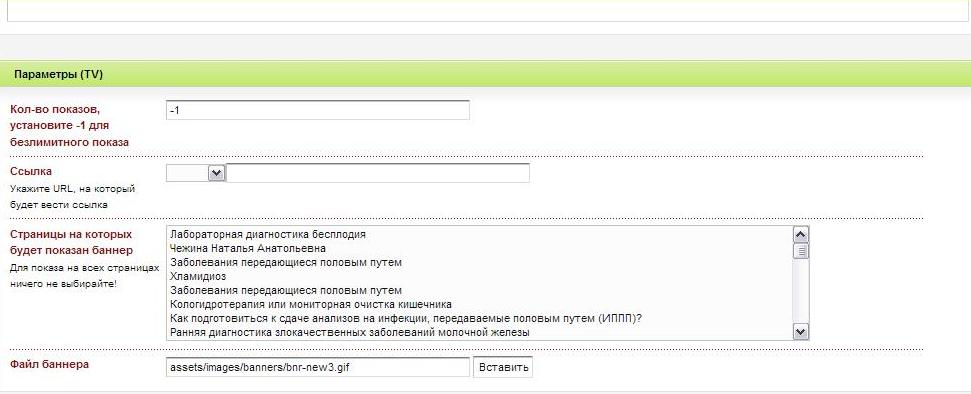
Then add a child document — this is the essence of the banner at the bottom of the document should be visible to the new fields that we created earlier.

*If the "number of impressions ..." to change from -1 to a positive integer, then the banner will be shown to the equivalent of that number. With other fields I think everything is clear, if not ask.
*If the document to remove the activity through the context menu MODx, banner will not be displayed
*If you do not select the page, the banner is shown on all pages of the website
*Don't forget to download the banner :)
4. Now insert the snippet [[Banner]] in the place where you want to display the banner.
PS: this solution is quite scalable, you can modify it.
Article based on information from habrahabr.ru
1. One place to store all of the banners
2. To set the page on which the banner will be shown
3. To comply with the limit display
4. To specify a banner for the destination address (URL)
Be sure to work on 0.9.6.3 (version does not portend problems), time integration should take about a half hour depending on your expertise when working with MODx.
the Necessary entry-level skills in MODx and understanding of the terms: snippet (snippet) TV in the context of this CMF.
All substantive questions will answer with pleasure.
Let's start:
Divide the whole integration in a few steps:
1. Create snippet Banner
<?php
if (!function_exists('setTemplateVar')) {
function setTemplateVar($value, $docID, $tplVarName) {
global $modx;
//-- get tmplvar id
$tplName = $modx- > getFullTableName('site_tmplvars');
$tplRS = $modx->db->select('id' $tplName 'name="' . $tplVarName . '"');
$tplRow = $modx->db->getRow($tplRS);
$tblName = $modx- > getFullTableName('site_tmplvar_contentvalues');
$selectQuery = $modx->db->select('*' $tblName 'contentid=' . $docID . ' AND tmplvarid=' . $tplRow['id']);
$updFields = array (
'value' => $value
);
$insFields = array (
'tmplvarid' => $tplRow['id']
'contentid' => $docID
'value' => $value
);
if ($modx->db->getRecordCount($selectQuery) < 1) {
$modx->db->insert($insFields, $tblName);
} else {
$modx->db->update($updFields, $tblName 'contentid=' . $docID . ' AND tmplvarid=' . $tplRow['id']);
}
}
}
/**/
$vault = 234;//ID of the branch with banners
$children= $modx- > getActiveChildren($vault, 'menuindex' 'ASC');
if (!$children === false) {
$allBanners = $modx- > getDocumentChildrenTVarOutput($vault, array('pages''fileBanner''counter''linkToURL'));
foreach($allBanners as $idBannerPage=>$banner)
{
$pages = explode(',',$banner['pages']);
if((in_array($modx- > documentIdentifier,$pages) || in_array('-1',$pages)) && ($banner['counter']>0 || $banner['counter'] == '-1'))
{
$path_info = pathinfo(MODX_BASE_PATH.$banner['fileBanner']);
switch($path_info['extension']){
case 'swf'
echo '
<div id="productsSecondaryPromo"></div>
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("/'.$banner['fileBanner'].'?clickTag='.$banner['linkToURL'].'", "company_right", "214", "308", "7", "#FFFFFF");
so.write("productsSecondaryPromo");
// ]]>
</script>';break;
default echo '<a href="'.$banner['linkToURL'].'"><img src="'.$modx->getConfig('base_url').$banner['fileBanner'].'" alt="" border="0"></a>';
}
if($banner['counter'] !== '-1' && (int)$banner['counter']>0){ setTemplateVar($banner['counter']-1, $idBannerPage, 'counter');}
}
unset($banner);
}
}
?>
* This source code was highlighted with Source Code Highlighter.2. Create the following TV settings (all that I have not mentioned below, leave default):
counter, in the drop-down list of "input Type" select the Number. The default value is exhibited -1. Choose a template. Save.
fileBanner, in the drop-down list of "input Type" choose File. Choose a template. Save.
linkToURL, in the drop-down list of "input Type" select the URL. Choose a template. Save.
pages, in the drop-down list of "input Type" select the Listbox (Multi-Select). In the field "Possible values", you write: @SELECT pagetitle,CONCAT(id,',') FROM site_content WHERE id NOT IN (2,3,4,5,6,7,8,9,10,11,234) ORDER BY menuindex
The default value is exhibited -1. Choose a template. Save.
3. Creating store banners
Now go to the document tree and create a new document with the name "BANNERS", set the checkbox on "Container (contains child documents)". Now locate in your code snippet the variable $vault and assign it the ID of the newly created document (the container).
In my case it is ID 234

Then add a child document — this is the essence of the banner at the bottom of the document should be visible to the new fields that we created earlier.

*If the "number of impressions ..." to change from -1 to a positive integer, then the banner will be shown to the equivalent of that number. With other fields I think everything is clear, if not ask.
*If the document to remove the activity through the context menu MODx, banner will not be displayed
*If you do not select the page, the banner is shown on all pages of the website
*Don't forget to download the banner :)
4. Now insert the snippet [[Banner]] in the place where you want to display the banner.
PS: this solution is quite scalable, you can modify it.
Комментарии
Отправить комментарий